Welcome!
I’m Benjamin, a product designer with 4+ years of experience.
I provide elegant, robust and scalable interfaces from design in Figma to developed components.
My main focus: bridge the gap between designers and developers.
A brand new look & feel for a powerful SaaS


Enhance project industrialization with a reusable, configurable, and dev-ready starter kit


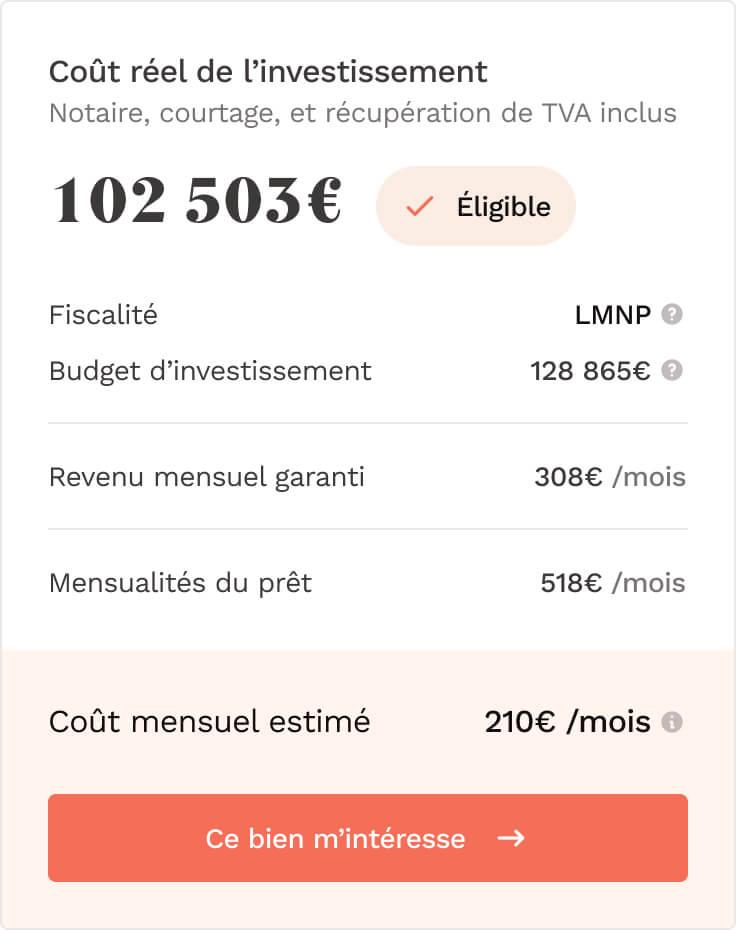
A new way for real estates investors to find and manage their properties
Other cool things I've worked on
But can't talk much about
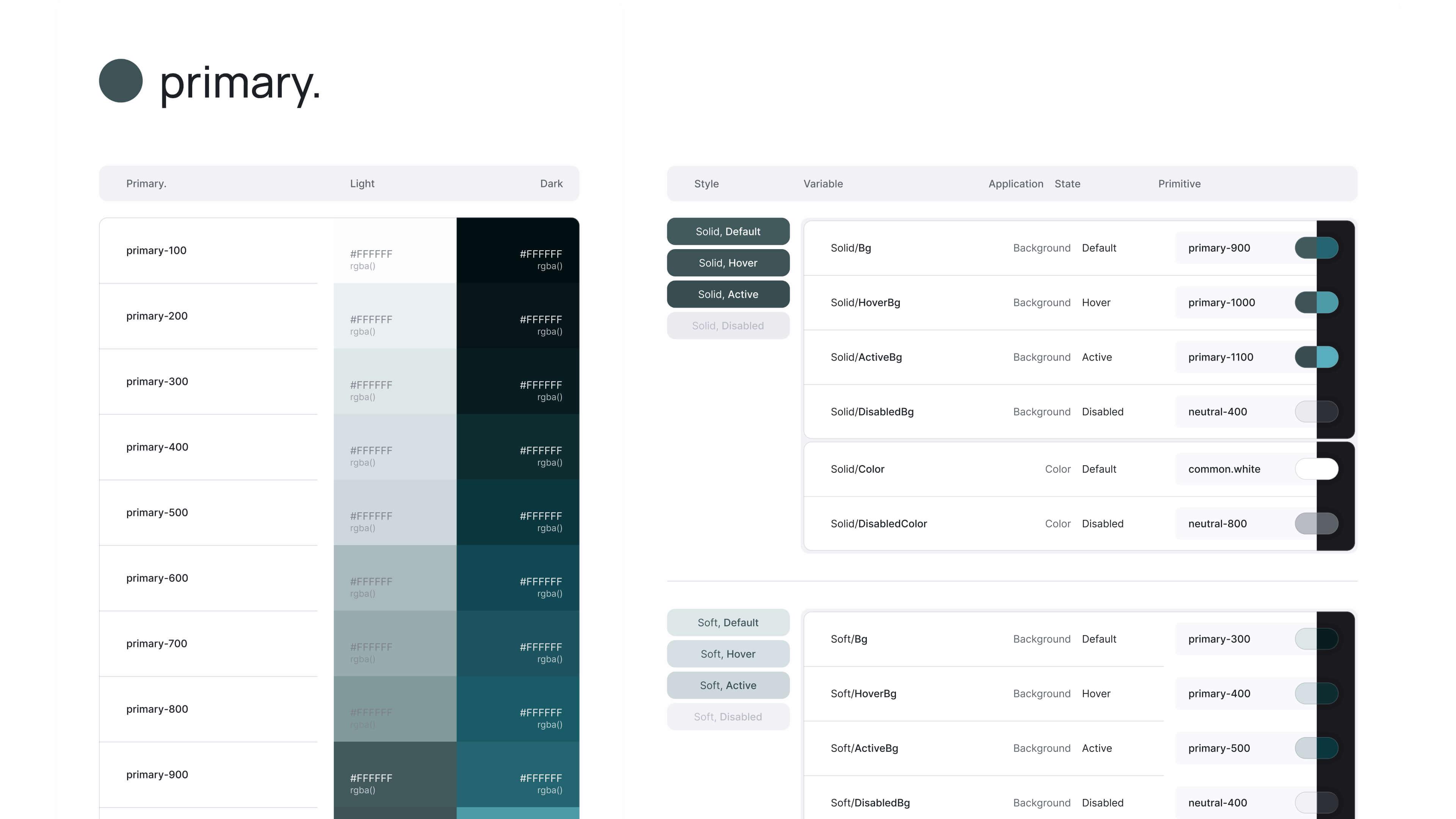
Implementing a Design System at scale for a french banking institution, using a homemade Figma plugin
Teaching my peers and students on DesignOps practices
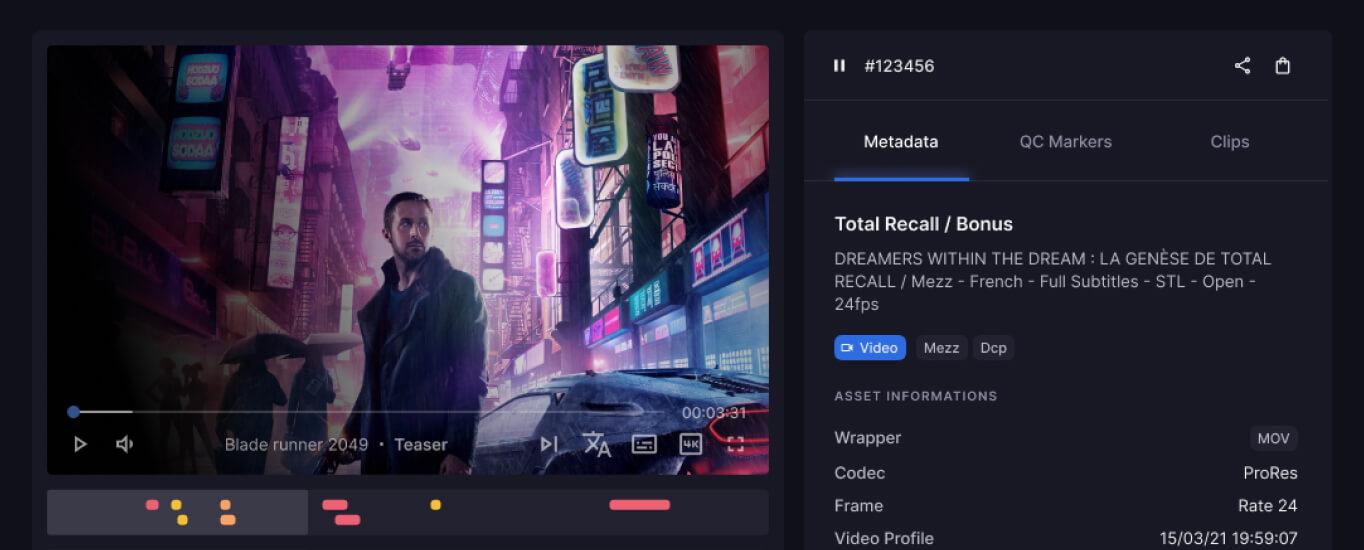
Experimenting with advanced AI features for a customer support SaaS.
Building a communication app for banking assistants and user-test it at scale.
Rebranding and scaling the design assets of a SaaS product for investment advisors.
Co-founding a SaaS to help influence managers monitor and report their activities
Re-building the design processes and assets of a Corporate Services company to anticipate a rebranding.
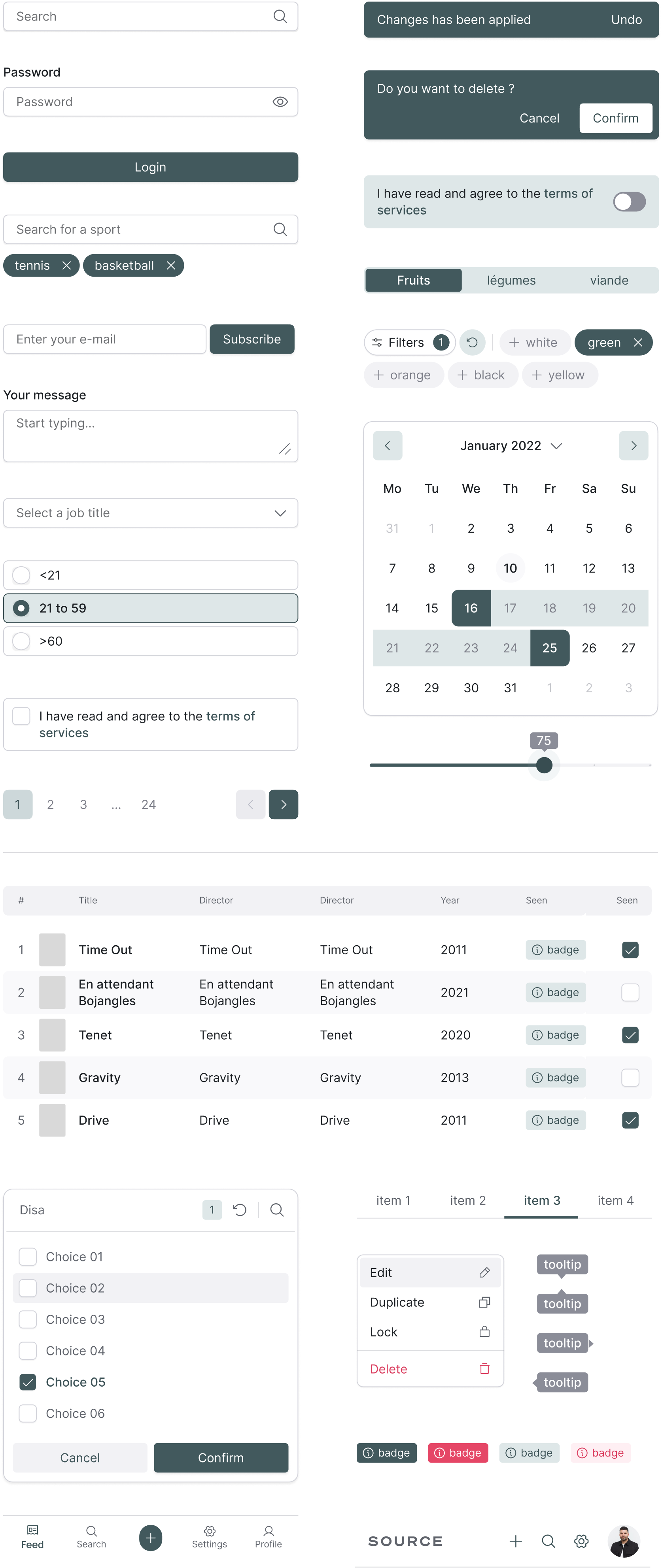
Experimenting with MUI, Tailwind and React to create bridges between designers and developers
Insert your next project here.
And more
I’m a curious guy who likes to explore all things creative.
Here’s a few illustrations and motion I’ve worked on for friends & family.